Now a days bootstrap is famous which is build for twitter but now Google also release it’s ” Material design” . Both are cool and having same purpose.
You might think which is best ? wait for my another post to know the perfect answer for this question.
Materialize which is comes in two different form
1) Materialize 2) Sass
it’s depends on the developer choice which one suits him
CDN
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/css/materialize.min.css”>
<!– It’s for Compiled and minified CSS –>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.0/js/materialize.min.js”></script>
<!– It’s for Compiled and minified JavaScript –>
You can download it from internet just type Materialize Download 🙂 it’s free of cost
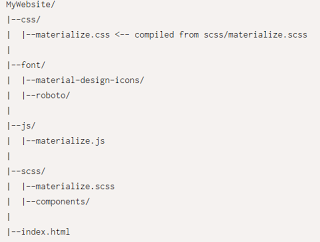
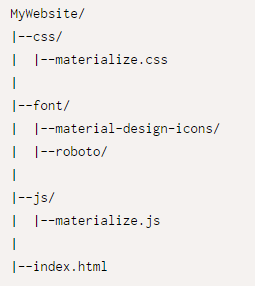
Project Structure

Sass Setup
A small overview how it gone look like in html5
<!DOCTYPE html>
<html>
<head>
<!–here we import materialize.css–>
<link type=”text/css” rel=”stylesheet” href=”css/materialize.min.css” media=”screen,projection”/>
<!–Let browser know website is optimized for mobile–>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″/>
</head>
<body>
<!—here we import jQuery before materialize.js–>
<script type=”text/javascript” src=”https://code.jquery.com/jquery-2.1.1.min.js”></script>
<script type=”text/javascript” src=”js/materialize.min.js”></script>
</body>
</html>
This is introduction wait for more 🙂